

Note: Any forms involving sensitive information like passwords (e.g. Use the maxlength attribute to specify the maximum length of the value that can be entered. password: A single-line text field whose value is obscured.number: HTML5 A control for entering a number.

month: HTML5 A control for entering a month and year, with no time zone.You can use the height and width attributes to define the size of the image in pixels. You must use the src attribute to define the source of the image and the alt attribute to define alternative text. hidden: A control that is not displayed but whose value is submitted to the server.Use the accept attribute to define the types of files that the control can select. file: A control that lets the user select a file.email: HTML5 A field for editing an e-mail address.datetime-local: HTML5 A control for entering a date and time, with no time zone.date: HTML5 A control for entering a date (year, month, and day, with no time).A color picker's UI has no required features other than accepting simple colors as text ( more info). color: HTML5 A control for specifying a color.checkbox: A check box allowing single values to be selected/deselected.button: A push button with no default behavior.If this attributes is not specified, the default type adopted type is text. How an works varies considerably depending on the value of its type attribute, hence the different types are covered in their own separate reference pages. type=search|submit|tel|text|url|week: None.type=hidden|month|number|password|range|research: None.type=color|date|datetime|datetime-local|email|file: None.type=image: link, menuitem, menuitemcheckbox, menuitemradio, radio, switch.type=checkbox: button, menuitemcheckbox, option, switch.type=button: link, menuitem, menuitemcheckbox, menuitemradio, radio, switch, tab.Must have a start tag and must not have an end tag.Īny element that accepts phrasing content. In each case, the initial value ( text) produces a basic text input, but you can try other values such as number, color, checkbox, radio, date, file, month, password, range, or time.įlow content, listed, submittable, resettable, form-associated element, phrasing content. If the type is not hidden, then labellable element, palpable content.
INPUT ATTRIBUTE TABULO UPDATE
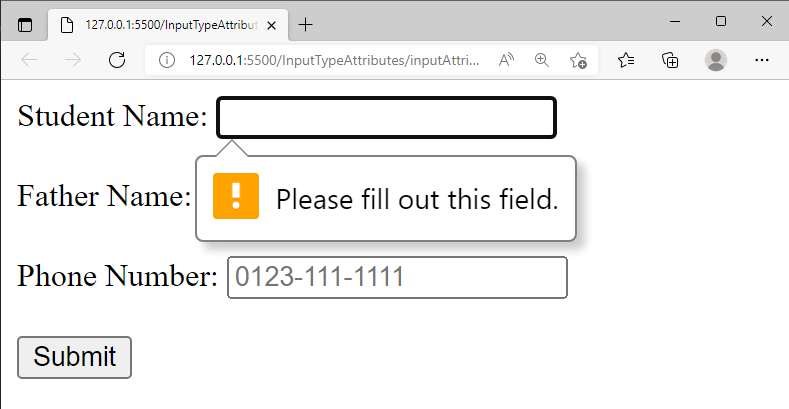
To get an idea of how different form types look, try editing the value of the type attributes in the following editable live example you'll see the output update as you type. The HTML element is used to create interactive controls for web-based forms in order to accept data from the user.


 0 kommentar(er)
0 kommentar(er)
